線上服務(wù)咨詢
Article/文章
記錄成長(zhǎng)點(diǎn)滴 分享您我感悟
您當(dāng)前位置>首頁(yè) > 知識(shí) > 軟件開(kāi)發(fā)
小程序如何實(shí)現(xiàn)星級(jí)評(píng)分效果?(代碼示例)
發(fā)表時(shí)間:2019-05-20 08:50:22
文章來(lái)源:沈陽(yáng)網(wǎng)站建設(shè)
標(biāo)簽:小程序 星級(jí)評(píng)分
瀏覽次數(shù):0
本篇文章給大家?guī)?lái)的內(nèi)容是介紹小程序如何實(shí)現(xiàn)星級(jí)評(píng)分效果?(代碼示例)。有一定的參考價(jià)值,有需要的朋友可以參考一下,希望對(duì)你們有所幫助。
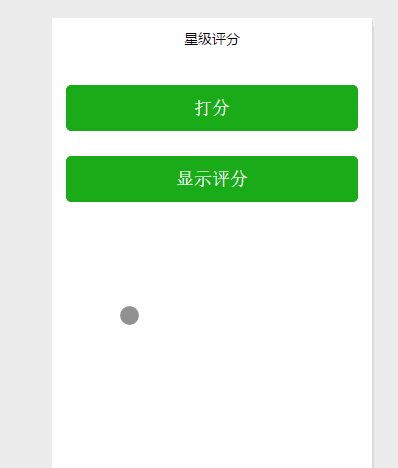
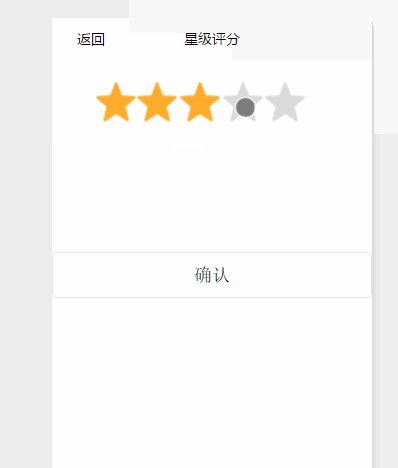
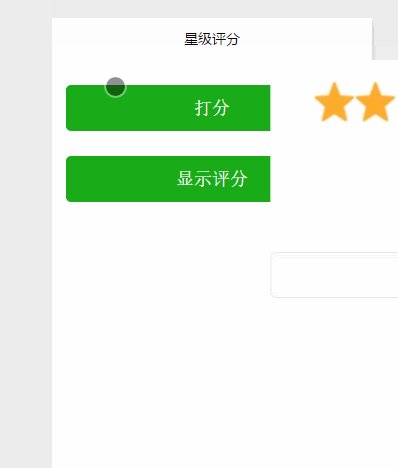
效果圖

wxml
<view > <block wx:for="{{stars}}"> <image class="star-image" style="left: {{item*100}}rpx" src="{{key > item ?(key-item == 0.5?halfSrc:selectedSrc) : normalSrc}}"> <view class="item" style="left:0rpx" data-key="{{item+0.5}}" bindtap="selectLeft"></view> <view class="item" style="left:50rpx" data-key="{{item+1}}" bindtap="selectRight"></view> </image> </block> <view style="margin-top:450rpx"> <button bindtap="startRating">確認(rèn)</button> </view></view>wxss
.star-image{ position: absolute; top: 50rpx; margin-left: 100rpx; width: 100rpx; height: 100rpx; src: "/images/icon/star-no.png";}.item{ position: absolute; top: 50rpx; width: 100rpx; height: 100rpx;}js
//index.jsvar app = getApp()var count = 0;Page({ data: { stars: [0, 1, 2, 3, 4], normalSrc: '/images/icon/star-no.png', selectedSrc: '/images/icon/star-full.png', halfSrc: '/images/icon/star-half.png', key: 0,//評(píng)分 status:'', //0未課評(píng) 1已課評(píng) }, /** * 生命周期函數(shù)--監(jiān)聽(tīng)頁(yè)面加載 */ onLoad: function (options) { console.log(options.status) }, /** * 點(diǎn)擊左邊,半顆星 */ selectLeft: function (e) { var key = e.currentTarget.dataset.key if (this.data.key == 0.5 && e.currentTarget.dataset.key == 0.5) { //只有一顆星的時(shí)候,再次點(diǎn)擊,變?yōu)?顆 key = 0; } count = key this.setData({ key: key }) }, /** * 點(diǎn)擊右邊,整顆星 */ selectRight: function (e) { var key = e.currentTarget.dataset.key count = key this.setData({ key: key }) }, // 確定按鈕 startRating: function (e) { wx.showModal({ title: '分?jǐn)?shù)', content: "" + count, su沈陽(yáng)小程序制作
ccess: function (res) { if (res.confirm) { console.log('用戶點(diǎn)擊確定') } } }) }})轉(zhuǎn)自小程序組件之星級(jí)評(píng)分
以上就是小程序如何實(shí)現(xiàn)星級(jí)評(píng)分效果?(代碼示例)的詳細(xì)內(nèi)容,更多請(qǐng)關(guān)注沈陽(yáng)網(wǎng)站建設(shè)其它相關(guān)文章!
小程序,星級(jí)評(píng)分

