
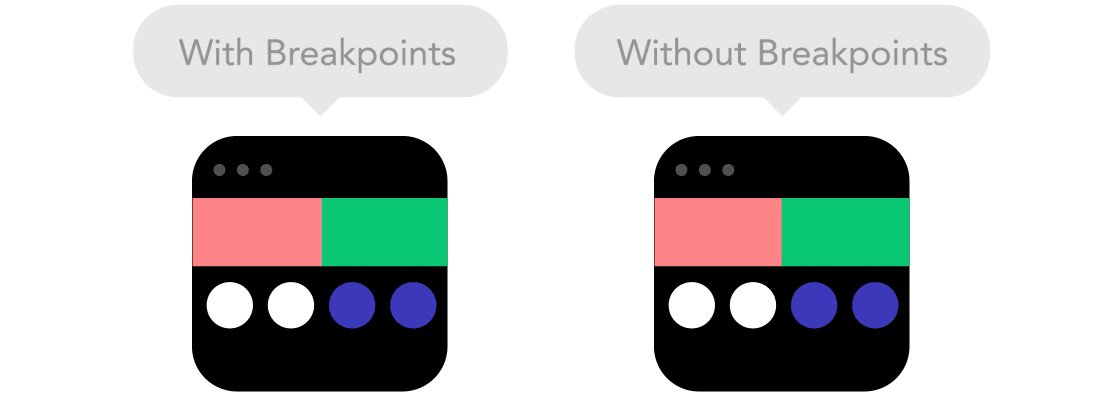
斷點
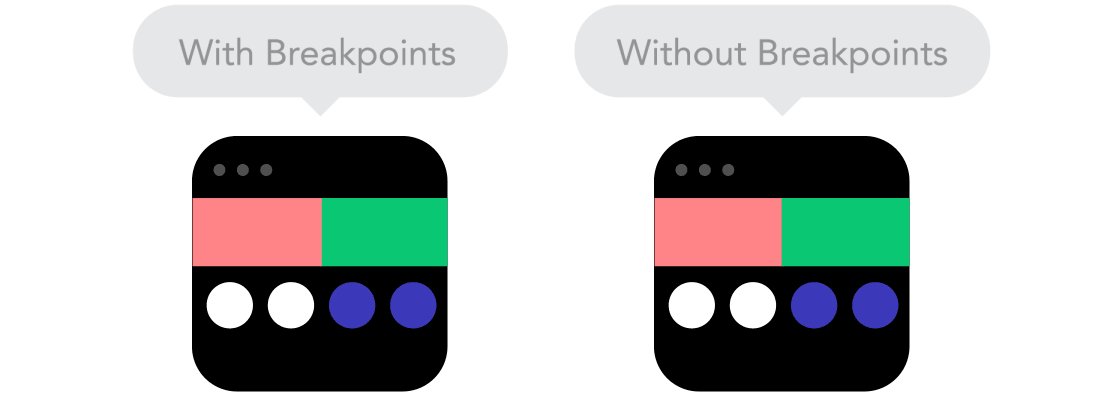
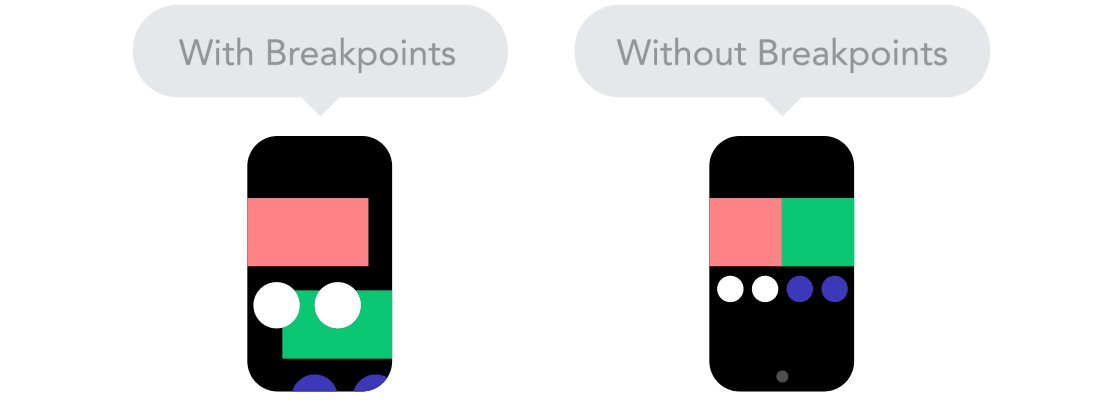
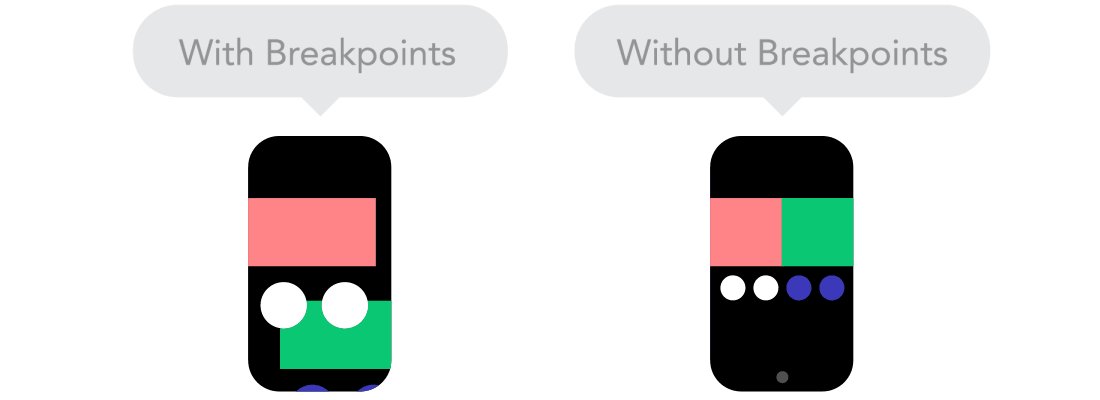
斷點可以讓頁面布局在預設的點進行變形,也就是說,在臺式桌面上顯示3欄,在移動設備上僅顯示1欄。大多數CSS屬性都可以實現斷點之間的變形。斷點放置的位置通常取決于內容。比如,如果一句話要換行,你可能就需要加上斷點。但斷點使用時需要謹慎——如果搞不清內容之間的邏輯關系,很容易弄的一團亂。

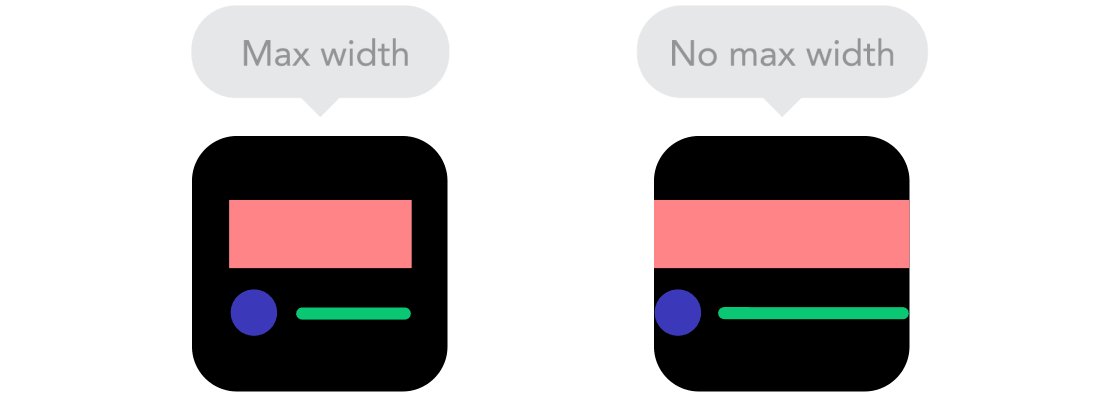
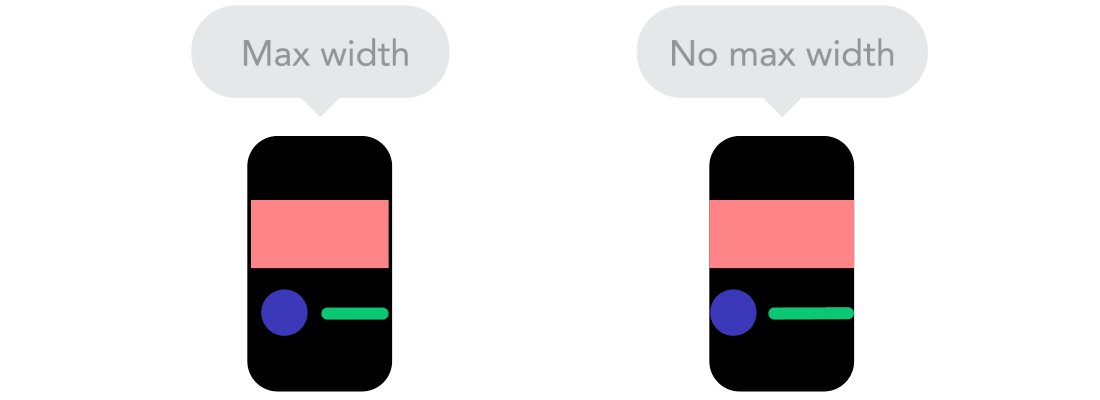
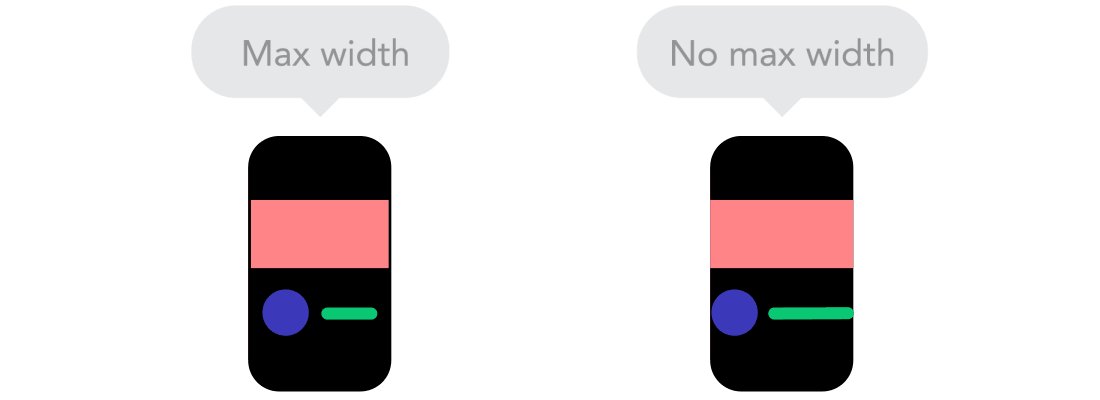
最大和最小值
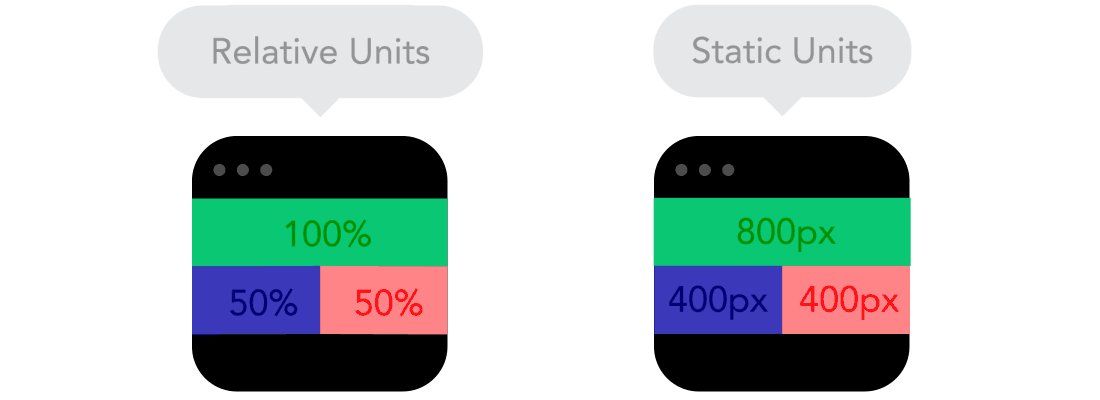
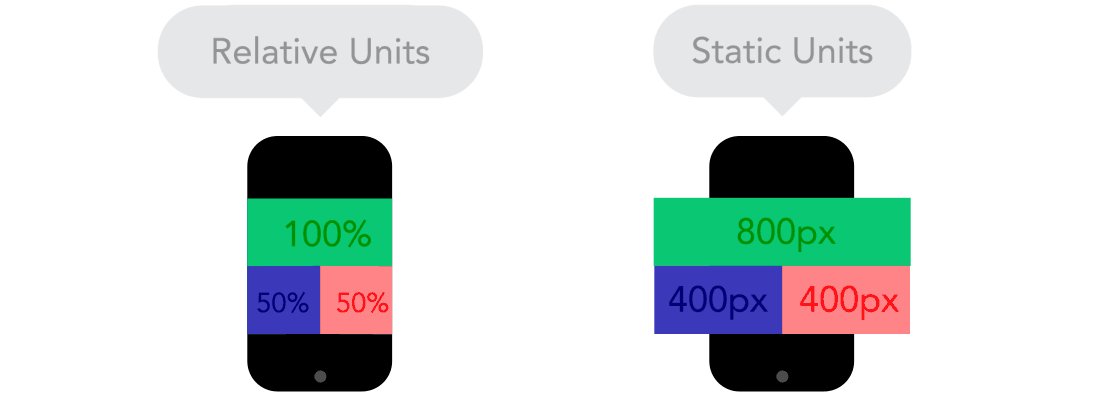
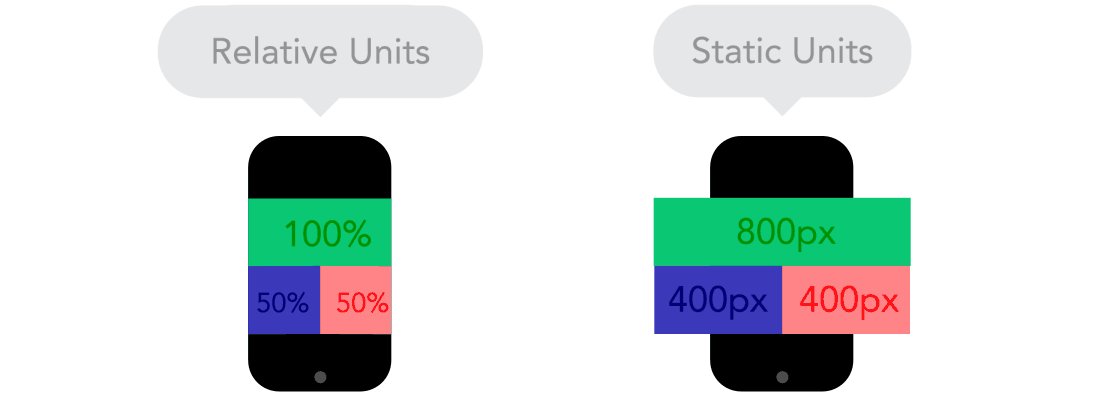
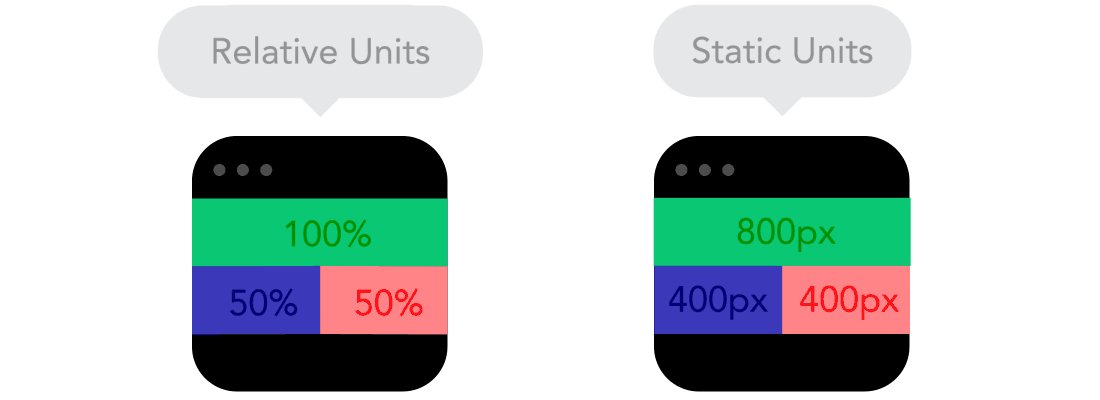
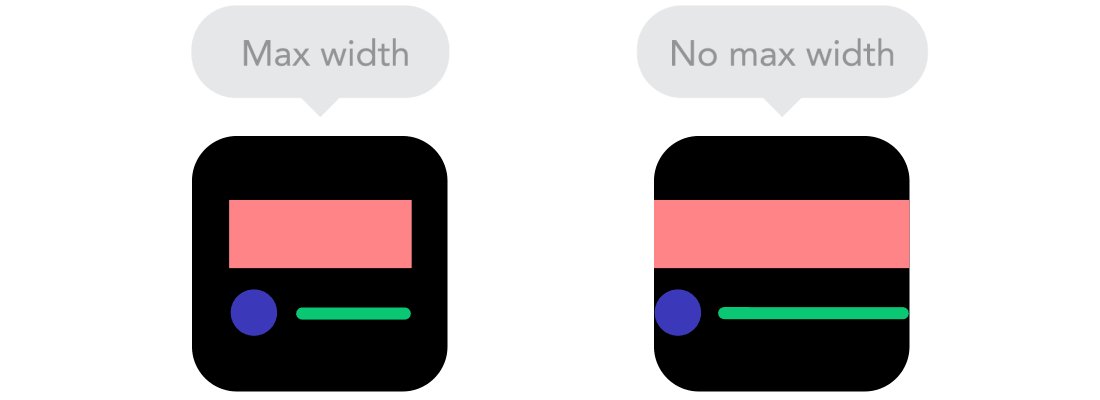
有時候內容占滿整個屏幕寬度(例如在移動設備上)是好事,但如果相同的內容在電視屏幕上也撐得滿滿的,貌似就不太合理了。這就是為什么要有最大/最小值。例如,如果寬度為100%,最大寬度1000px,那么內容就會以不超過1000px的寬度填充屏幕。

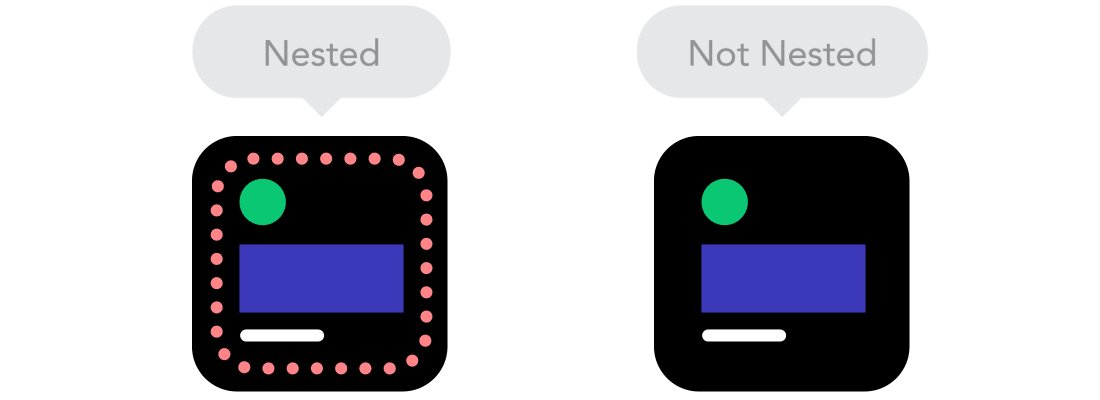
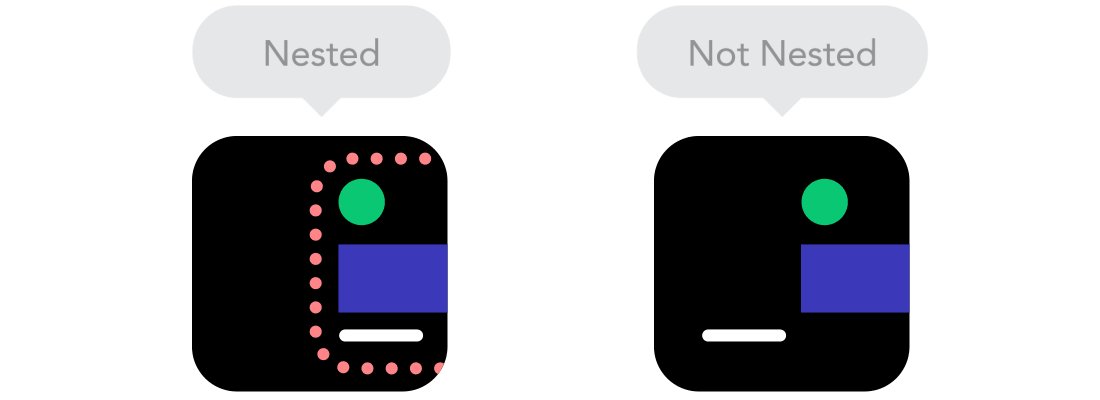
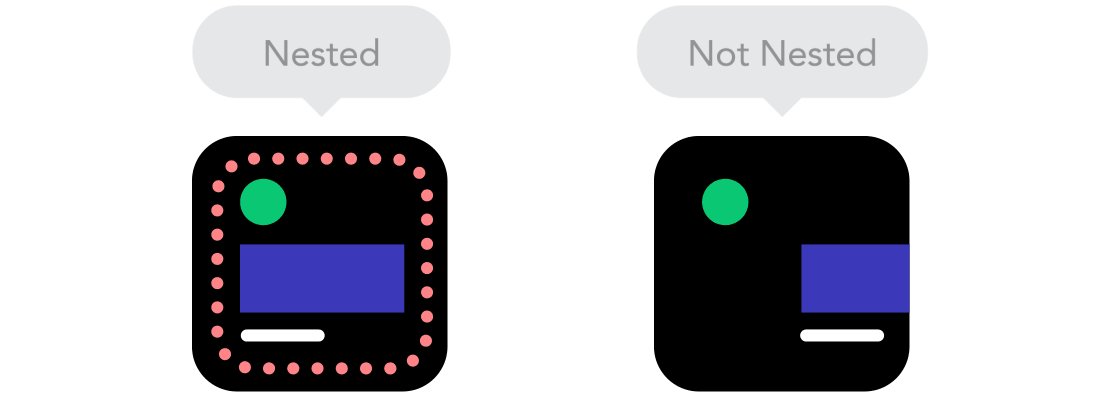
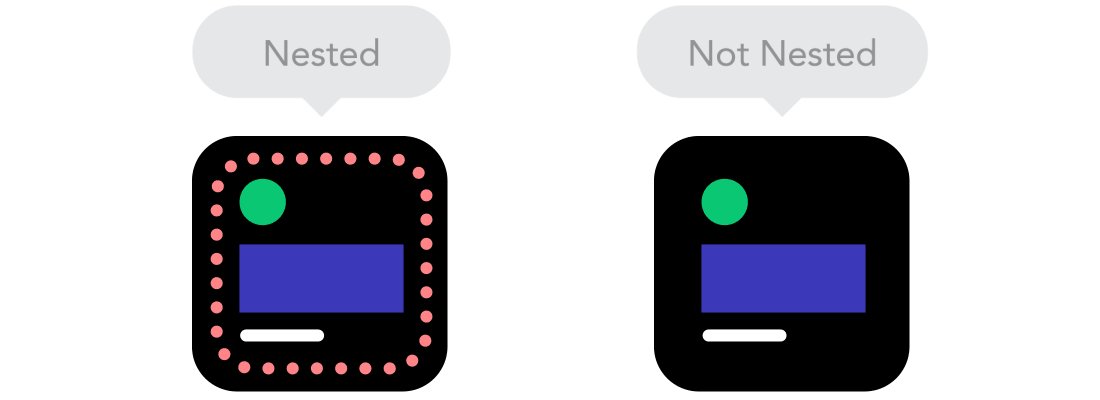
嵌套對象
還記得相對位置嗎?如果一大堆要素彼此都緊密聯系,那么必將難以控制。因此,將要素放置到容器中就會讓它們變得更加好理解,并且簡潔明快。這種情況就需要用到像素之類的靜態單位了。靜態單位對于logo和按鈕等不需要擴展的內容來說非常有用。