線上服務咨詢
Article/文章
記錄成長點滴 分享您我感悟
您當前位置>首頁 > 知識 > 網(wǎng)站建設
微信與微信JSSDK共享函數(shù)開發(fā)
發(fā)表時間:2019-07-30 16:02:23
文章來源:沈陽軟件開發(fā)
標簽:網(wǎng)站建設 小程序開發(fā) 小程序制作 微信小程序開發(fā) 公眾號開發(fā) 微信公眾號開發(fā) 網(wǎng)頁設計 網(wǎng)站優(yōu)化 網(wǎng)站排名 網(wǎng)站設計 微信小程序設計 小程序定制 微信小程序定制
瀏覽次數(shù):0
 微信去年JSSDK發(fā)布后,包括自定義共享在內(nèi)的許多Web服務的界面統(tǒng)一了。現(xiàn)在,如果您想要將自己的網(wǎng)頁信息自定義給朋友或朋友圈,最好使用此統(tǒng)一的Web服務界面。如果您沒有證書微信,則可以參考本文末尾的方法。
微信去年JSSDK發(fā)布后,包括自定義共享在內(nèi)的許多Web服務的界面統(tǒng)一了。現(xiàn)在,如果您想要將自己的網(wǎng)頁信息自定義給朋友或朋友圈,最好使用此統(tǒng)一的Web服務界面。如果您沒有證書微信,則可以參考本文末尾的方法。
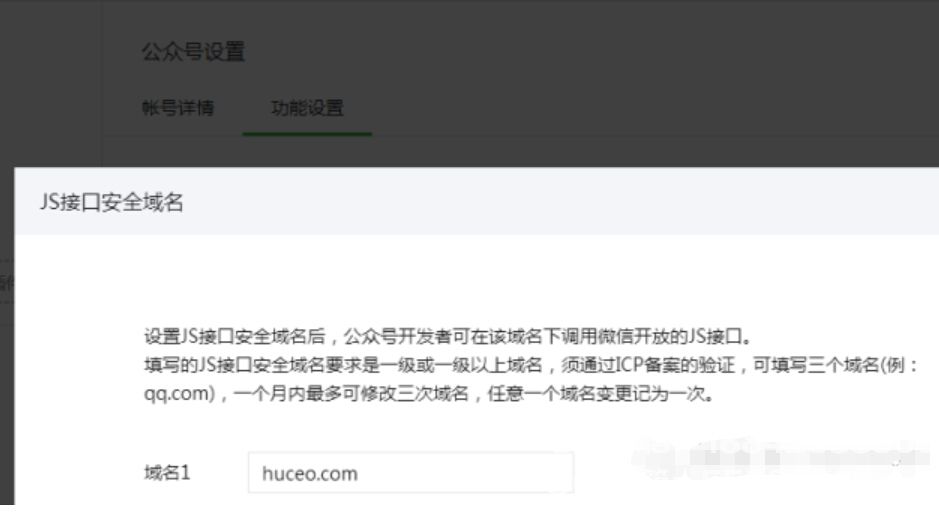
首先,在公共號碼管理背景“公共號碼設置”的“功能設置”中填寫JS接口安全域名。域名需要通過ICP提交。沒有歸檔的域名可以使用SAE,BAE和其他平臺。此外,自定義共享功能需要通過微信進行身份驗證。如果沒有身份驗證,您可以與關系的朋友借用權限。填寫您的域名并在其JS界面的安全域名設置中共享相同的開發(fā)者ID。
其次,在需要調(diào)用JS接口以引入微信JSSDK的JX文件的頁面中:http://res.wx.qq.com/open/js/jweixin-1.0.0.js,該文件必須在頁面中引用需要共享,分開請?zhí)貏e閱讀官方文檔http://mp.weixin.qq.com/wiki/7/aaa137b55fb2e0456bf8dd9148dd613f.html
參考方法:將以下標題添加到頁面標題:
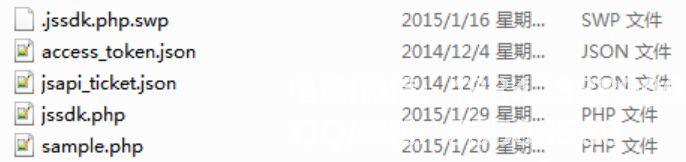
三,下載官方示例代碼:http://demo.open.weixin.qq.com/jssdk/sample.zip,解壓縮后,查看PHP文件夾中的以下文件,例如: 四,將上述文件復制到游戲中目錄,為了方便所有游戲調(diào)用同一個文件。建議在主機的根目錄(即主目錄)中創(chuàng)建一個JSSDK文件夾。五,在web源文件中你需要自定義共享(主機需要支持PHP環(huán)境,web文件name.html改為.php)參考JSSDK:
四,將上述文件復制到游戲中目錄,為了方便所有游戲調(diào)用同一個文件。建議在主機的根目錄(即主目錄)中創(chuàng)建一個JSSDK文件夾。五,在web源文件中你需要自定義共享(主機需要支持PHP環(huán)境,web文件name.html改為.php)參考JSSDK:
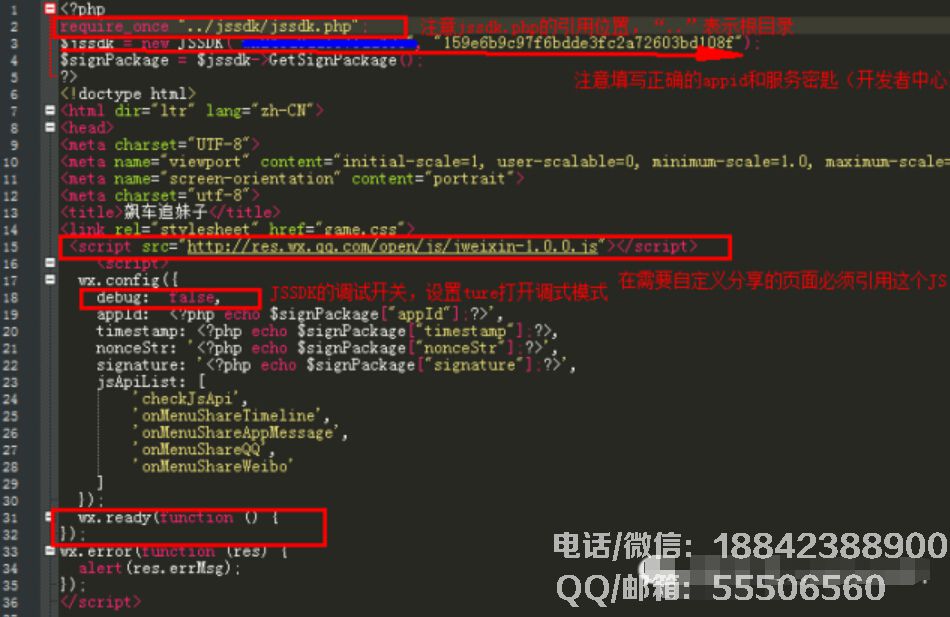
將以下代碼添加到頁面的開頭:
< PHP和LT;>
Require_once'./jssdk/jssdk.php'; //表示主機根目錄下jssdk文件夾中的jssdk.php文件
$ jssdk=new JSSDK('AppID','AppSecret'); //在開發(fā)人員中心填寫您的開發(fā)人員ID
$ signPackage=$ jssdk-> GetSignPackage();
?>
//你必須引用文件
Wx.config({
調(diào)試: false,//模式,設置為ture會直接在網(wǎng)頁上彈出調(diào)試信息,用于解決問題
appId:'<php echo $ signPackage ['appId'];>',
時間戳:<php echo $ signPackage ['timestamp'];>
nonceStr:'<php echo $ signPackage ['nonceStr'];>',
簽名:'<php echo $ signPackage ['signature'];>',
jsApiList: [//要使用的Web服務接口
'checkJsApi',//確定當前客戶端版本是否支持指定的JS接口
'onMenuShareTimeline',//分享給朋友
'onMenuShareAppMessage',//分享給朋友圈
'onMenuShareQQ',//分享到QQ
'onMenuShareWeibo'//分享到微博
]
});
Wx.ready(function(){//ready函數(shù)用于調(diào)用API。如果你的網(wǎng)頁需要在共享和回調(diào)函數(shù)后自定義,你需要在這里調(diào)用共享函數(shù)//如果它是微信之后游戲結(jié)束了,你需要點擊按鈕來觸發(fā)分數(shù)分享,這里沒有必要調(diào)用API,你可以直接在按鈕上調(diào)用事件。因此,大多數(shù)微信游戲都要求用戶觸發(fā)分數(shù)首先。請不要填寫以下內(nèi)容。分享API
wx.onMenuShareTimeline({//例如,將API分享給朋友圈
標題:'',//分享標題
鏈接:'',//共享鏈接
imgUrl:'',//分享圖標
成功:函數(shù)(){
//用戶確認共享后執(zhí)行的回調(diào)函數(shù)
},
取消:函數(shù)(){
//用戶取消共享后執(zhí)行的回調(diào)函數(shù)
}
});
});
Wx.error(function(res){
警報(res.errMsg); //打印錯誤消息。并調(diào)試: false,設置為調(diào)試:可以直接在網(wǎng)頁上看到彈出錯誤信息
});
那么,如果您沒有微信認證,并且您無法借用該權利,您如何分享它?這要求用戶在游戲結(jié)束時單擊共享按鈕或觸發(fā)器以更改標題的標題。對于共享的小圖片,在頁面源文件標簽后添加好吧,可能共享方法是這樣的。在第三步中下載官方示例代碼后,PHP文件夾中的sample.php是一個調(diào)用API接口的示例文件。
標簽:& nbsp& nbspMarketing type 網(wǎng)站建設& nbsp沈陽微信Marketing& nbsp沈陽微信 promotion網(wǎng)站建設,小程序開發(fā),小程序制作,微信小程序開發(fā),公眾號開發(fā),微信公眾號開發(fā),網(wǎng)頁設計,網(wǎng)站優(yōu)化,網(wǎng)站排名,網(wǎng)站設計,微信小程序設計,小程序定制,微信小程序定制

